[ASP.NET Core 2.0] - dùng VSCode và target .NET Framework
Nếu cảm thấy Visual Studio Community quá nặng nề, nhưng bạn vẫn muốn dev website bằng asp.net, và target .net framework, vậy tại sao bạn không sử dụng VSCode nhỉ?
Trớ trêu thay, OmniSharp chưa hỗ trợ .net core 2 trên vscode, nhưng bài viết này sẽ hướng dẫn bạn cách để vượt qua giới hạn đó
Lưu ý là cách này chỉ hoạt động trên windows nhé
1. Chuẩn bị
- VSCode :v : https://code.visualstudio.com/
- C# for Visual Studio Code (powered by OmniSharp) extension
- Một vài Extension khác như Debugger for Chrome, Beautify, html css support, indent-rainbow, indenticator, material icon theme, sass lint, sort lines
- .NET Framework 4.7.1 developer pack: https://www.microsoft.com/net/download/thank-you/net471-developer-pack
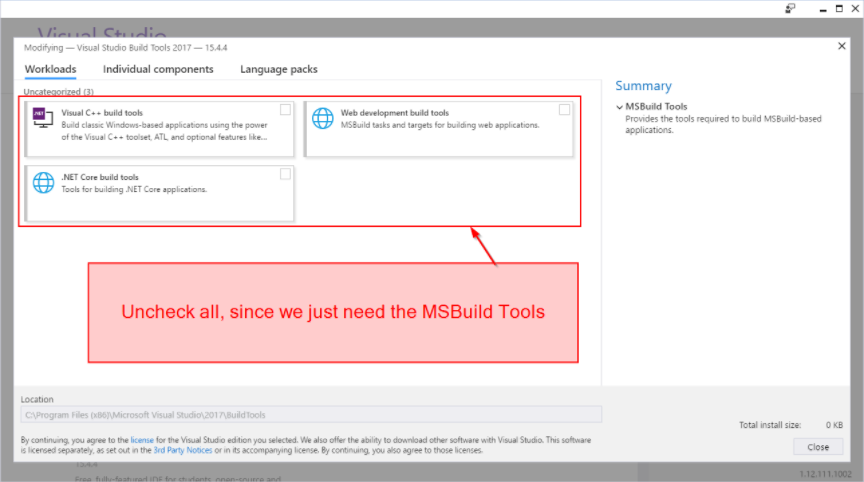
- Build Tools for Visual Studio 2017 (MSBuild is licensed under the MIT license): https://www.visualstudio.com/thank-you-downloading-visual-studio/?sku=BuildTools&rel=15

NẾU BẠN SỬ DỤNG .NET FRAMEWORK 4.6.1 Cài thêm nuget package sau vào project để bỏ các lỗi liên quan tới intellisense
dotnet add package NETStandard.Library.NETFramework --version 2.0.0-preview2-25405-012. Các bước cài đặt
2.1. Create project
Open VSCode -> Open Folder -> trỏ tới folder sẽ chứa tất cả code của bạn Views > Integrated Terminal rồi gõ
dotnet new mvcSDK sẽ tạo ra toàn bộ folders và files cần thiết cho bạn Các lựa chọn khác khi tạo một project: ‘dotnet new’ command at docs.microsoft.com
2.2. chỉnh sửa project để target .NET Framework 4.7.1 (or 4.6.1)
Trong thư mục gốc của project mới tạo, mở file YourProjectName.csproj và sửa như sau
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net471</TargetFramework>
<!--RuntimeIdentifier is based on your local machine. A list of all available values here-->
<RuntimeIdentifier>win10-x64</RuntimeIdentifier>
</PropertyGroup>
<ItemGroup>
<!--These are nuget package targeting .net framework, dependency is .NET Standard 2.0, which is supported by .net framework 4.7.1-->
<PackageReference Include="Microsoft.AspNetCore" Version="2.0.1" />
<PackageReference Include="Microsoft.AspNetCore.Mvc" Version="2.0.1" />
<PackageReference Include="Microsoft.AspNetCore.Mvc.Razor.ViewCompilation" Version="2.0.1" PrivateAssets="All" />
<PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="2.0.1" />
<PackageReference Include="Microsoft.VisualStudio.Web.BrowserLink" Version="2.0.1" />
</ItemGroup>
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.1" />
</ItemGroup>
</Project>2.3. Compile, Run và Debug
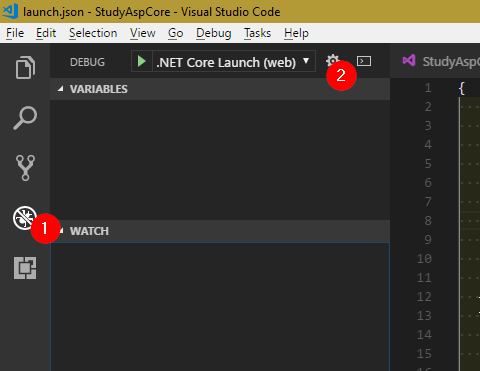
- Debug > Settings

Chọn
.NET Coretrong danh sáchSửa file
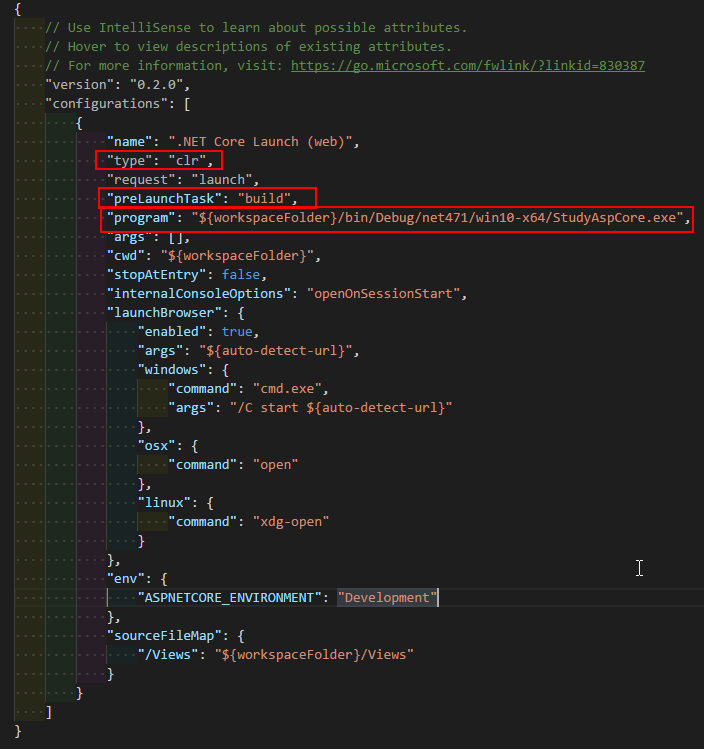
launch.jsontrong thư mục.vscodethành như sau

- Tạo một file mới cũng trong thư mục đó, với tên là
tasks.jsonvới đoạn code sau
{
"version": "2.0.0",
"tasks": [
{
"taskName": "build",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/StudyAspCore.csproj"
],
"problemMatcher": "$msCompile"
}
]
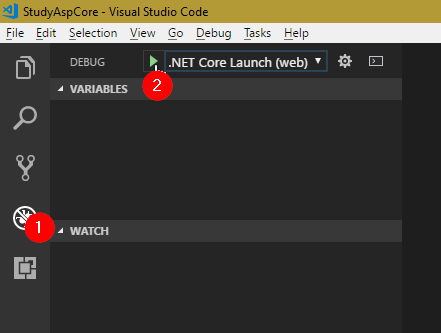
}2.4. Run and Debug
To run the application

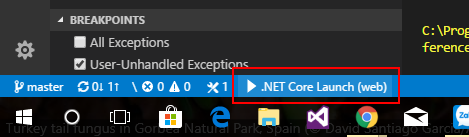
Bạn cũng có thể chạy project bằng nút Run trên status bar

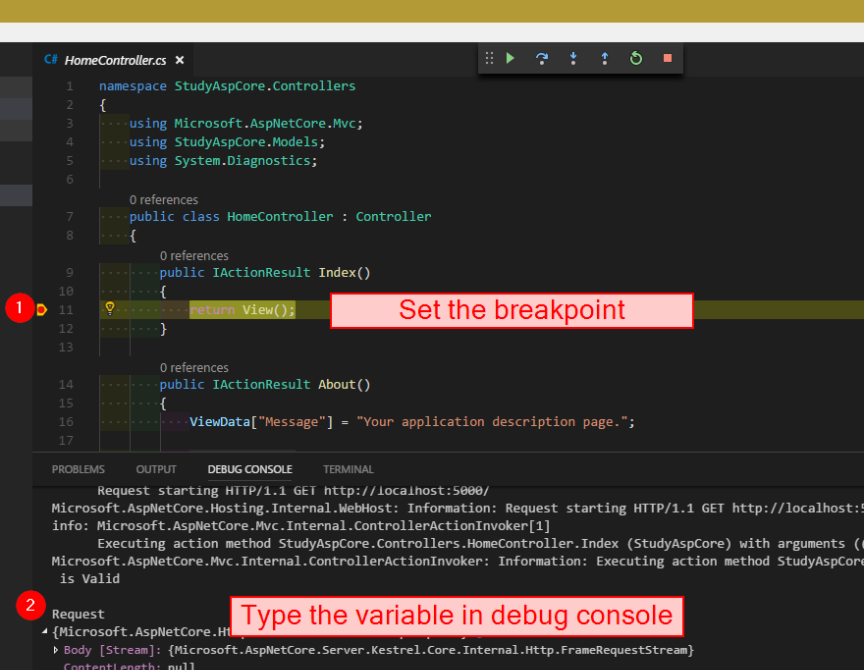
Để debug thì chỉ cần đặt break point ngay tại nơi cần debug