[Visual Studio] Visual Studio have Super Power with help of Extensions
Phải rồi, bạn đọc nó đúng rồi đó. Visual Studio có sức mạnh siu nhơn, và sau đây là lý do mà tôi nói nó có.
Bài viết này bao gồm các thủ thuật, tiện ích và hướng dẫn sử dụng những tính năng cực hay ho nhưng khá ít người biết tới của Visual Studio.
1. Super Power 1: JetBrains ReSharper
ReSharper là một extension cực khủng của JetBrains. Nó sẽ đảm nhiệm vai trò dọn dẹp, trang điểm cho code của bạn đẹp như thơ, tăng hiệu suất làm việc, tăng khả năng maintenance, tăng tính tái sử dụng code vào nhiều project khác nhau. Bạn chưa tin ư, hãy xem phần 1.4. Các tính năng
1.1. Nếu bạn là sinh viên
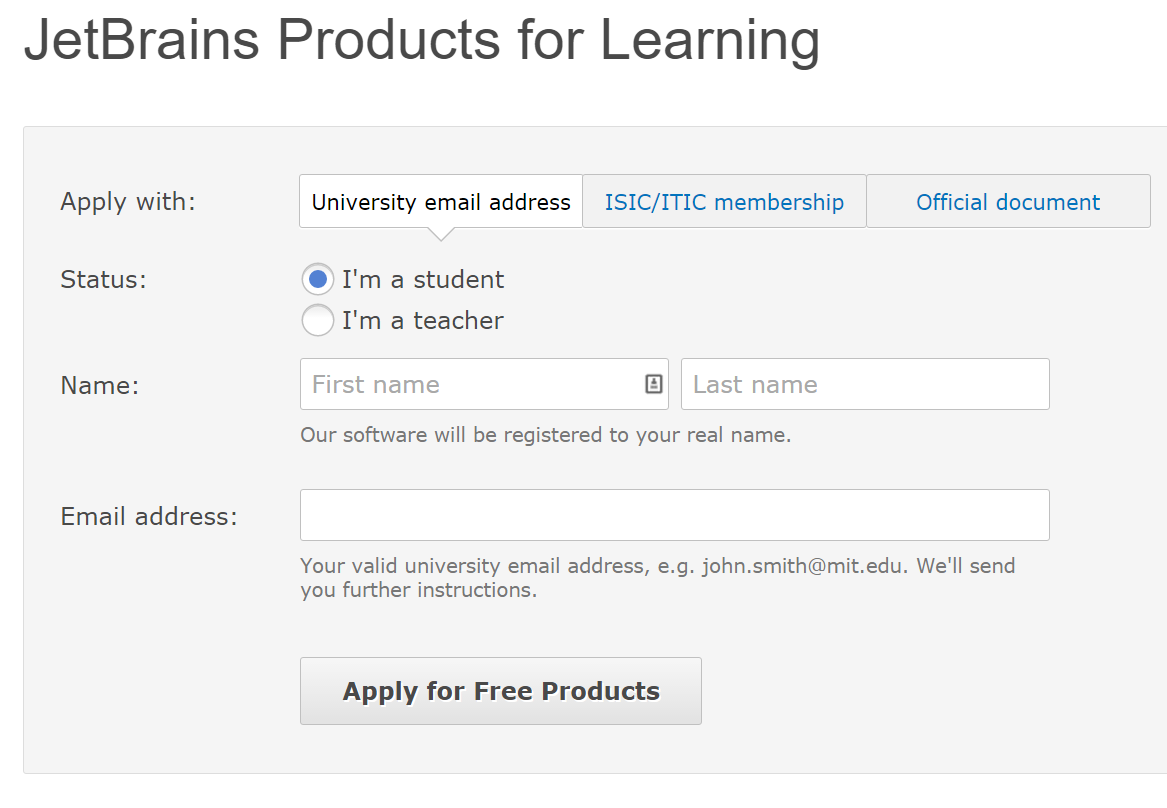
JetBrains ReSharper miễn phí cho sinh viên (họ còn miễn phí toàn bộ các sản phẩm khác nữa). Tuy nhiên, chương trình miễn phí này được giấu khá kỹ trên trang chủ của nó.
- Truy cập vào link sau: https://www.jetbrains.com/student/
- Nhấn Apply Now ở khúc dưới
- Bạn có nhiều tùy chọn chứng minh mình là sinh viên. Cách dễ nhất: dùng email đuôi .edu

Ngoài ra còn có thể dùng thẻ sinh viên quốc tế hoặc giấy tờ chứng minh (lâu hơn một chút)
- Một email gửi tới cho bạn, hướng dẫn cách thực hiện tiếp theo
1.3. Cài đặt
Sau khi đã có license, bạn tiến hành cài đặt nó. File cài đặt khoảng hơn 100 MB. Tắt Visual Studio trước khi cài.
Sau khi cài xong, mở Visual Studio lên, và bạn sẽ thấy có nhiều khác biệt
1.4. Các tính năng tuyệt zời
1.4.1. Phân tích code
Khi mở một file .cs lên, ReSharper sẽ tự động phân tích code có trong file này và đưa ra các đề xuất hợp lý.
Nhìn bên phải, bạn sẽ thấy thanh cuộn mặc định được “tô điểm” bởi các vạch màu vàng đỏ xanh tùm lum. Đó là các điểm đánh dấu code “có vấn đề”.

Những vạch dọc:
- Màu xanh lá cây: Những đoạn code đã được lưu
- Màu vàng: Những đoạn code vừa mới chỉnh sửa hoặc thêm mới, chưa lưu
Những vạch ngang:
- Màu cam: code bị thừa
- Màu đỏ: code lỗi
- Màu xanh lá cây: code có thể rút gọn
1.4.2. Xóa code thừa
Click chuột vào một trong các vạch màu cam

Con trỏ sẽ nhảy tới ngay vị trí code đang có vấn đề
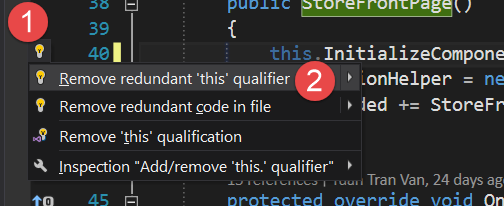
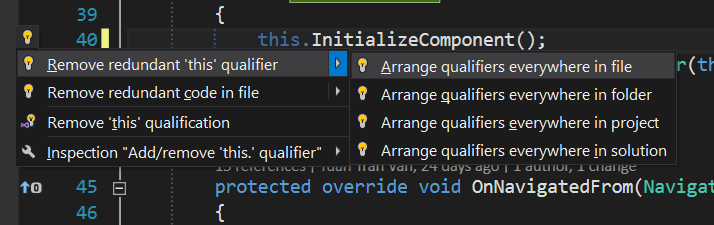
Bấm vào hình cái bóng đèn > Chọn dòng đầu tiên để sửa lỗi (đối với đa số trường hợp, dòng gợi ý đầu tiên là dòng gợi ý hợp lý nhất)

Như hình trên, khai báo “this.” bị thừa. ReSharper sẽ giúp bạn loại bỏ chữ “this” bị thừa này.
Bạn cũng có thể thực hiện việc xóa bỏ này hàng loạt. Nhấn dấu mũi tên nhỏ bên cạnh dòng đầu tiên để thấy nhiều tùy chọn hơn.

Bạn cũng có thể thử dòng gợi ý thứ 2: Xóa bỏ toàn bộ code thừa trong file này. Bạn có thể bấm dấu mũi tên bên cạnh để thấy nhiều tùy chọn hơn
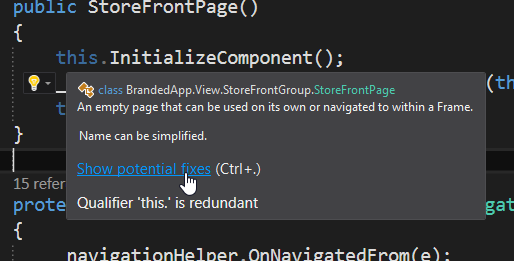
Visual Studio từ phiên bản 2015 cũng có một vài gợi ý tương tự.
Trỏ chuột vào hình bóng đèn sát bên dưới code > Show potential fixes

Cá nhân mình thấy cách làm của ReSharper hiện đại hơn, dễ nhìn hơn.
1.4.3. Code đúng chuẩn
ReSharper giúp bạn code theo đúng chuẩn, thu gọn code, thay thế bằng các đoạn code dễ hiểu hơn, vân vân và vân
1.4.4. Tự hoàn thành code khi đang gõ
Giả sử bạn muốn khai báo một biến string, kiểu private. Bạn chỉ cần gõ như hình dưới rồi nhấn “;”

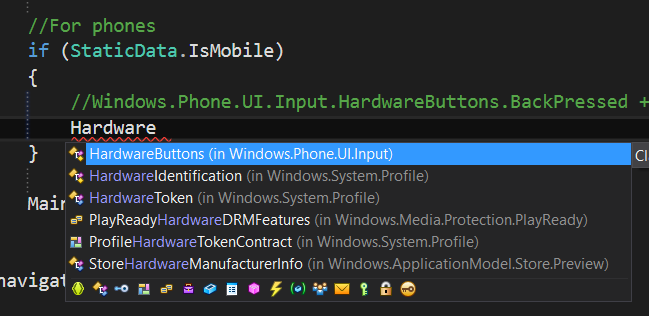
Bạn muốn sử dụng một method nào đó mà chưa khai báo namespace. Đối với Visual Studio, bạn sẽ phải gõ đầy đủ tên method. Sau đó phải click chuột vài lần thì Visual mới tự thêm namespace cho bạn. Đối với ReSharper, bạn chỉ cần gõ một phần của tên method. Khi method đó đã được tô sáng lên trong danh sách gợi ý, bạn chỉ cần gõ một trong các ký tự đặc biệt như dấu chấm, khoảng trắng, enter là mọi việc còn lại sẽ được hoàn tất.

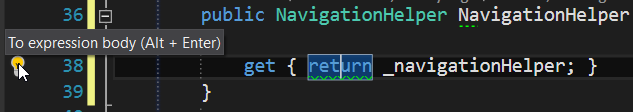
1.4.5. Thu gọn code
Nhấn vào một vạch ngang xanh lá cây bất kỳ trên thanh cuộn. Con trỏ sẽ nhảy tới dòng code có thể rút gọn.
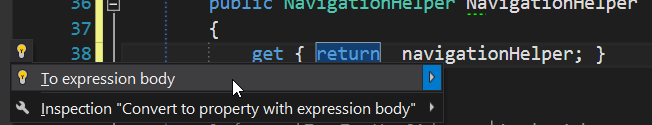
Những đoạn code có thể rút gọn được gạch chân màu xanh lá cây. Click chuột vào đó > Click cái bóng đèn > Chọn dòng gợi ý đầu tiên


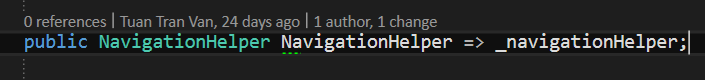
Kết quả

1.4.6. Tự sinh code
Tạo một model mới như hình sau

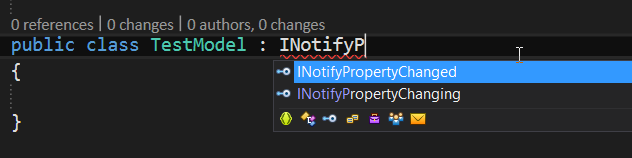
Khai báo Interface cho nó là “INotifyPropertyChanged” (chỉ cần gõ “INotiyPr” rồi enter là xong)

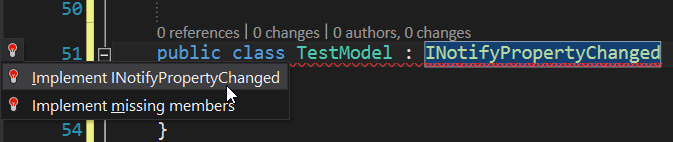
Sau khi nhấn enter, rõ rang model đã bị thiếu nhìu thứ quan trọng của INotifyPropertyChanged.
Nhấn chuột vào cái bóng đèn màu đỏ > Implement INotifyPropertyChanged

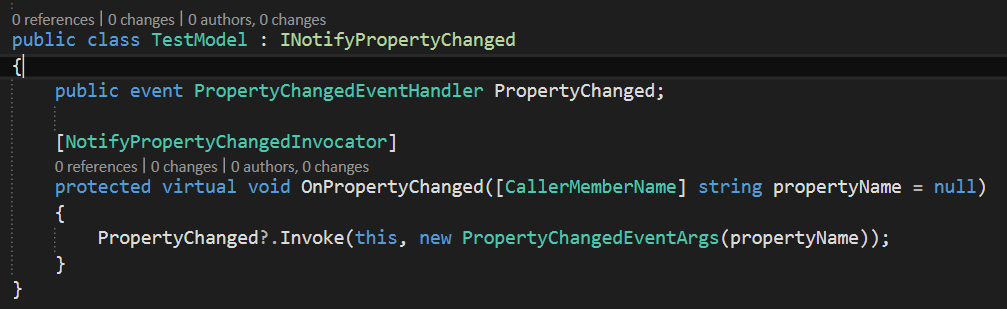
Và kết quả (trong lần thực hiện đầu tiên, ReSharper sẽ hỏi bạn cho phép nó thêm một số file vào thư mục Properties. Cứ cho phép nó nhé)

1.4.7. Code Generation
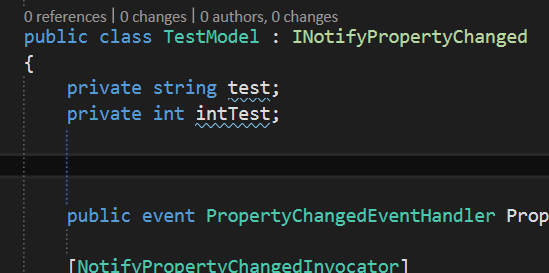
Sử dụng TestModel, bạn hãy thêm vào vài biến lấy lệ để test tính năng Code Generation

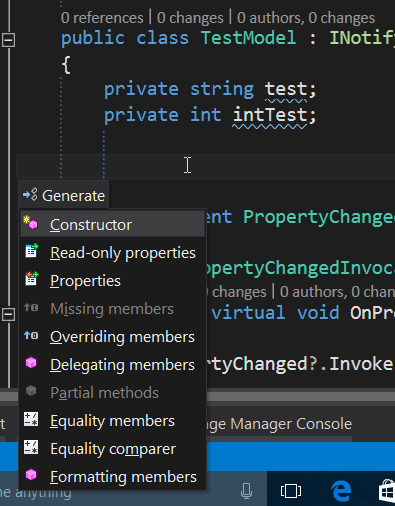
Bạn vào menu ReSharper > Edit > Generate Code… (Menu này nằm ngang hàng với File – Edit – View - …)
Một ô nhỏ hiện ra, bạn chọn Properties

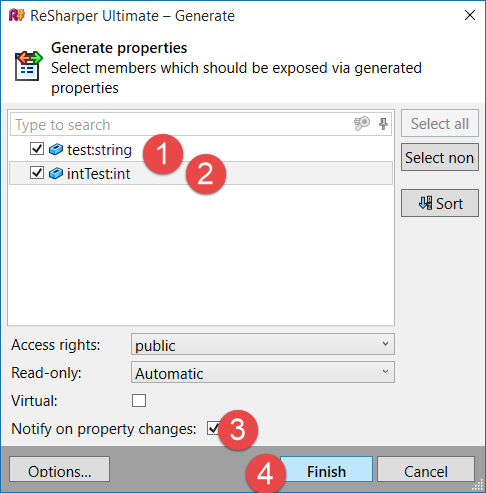
Bạn chọn tất cả các trường muốn tạo Property > Tick luôn khai báo Notify On Property Changed (để tiện cho mô hình MVVM) rồi nhấn Finish

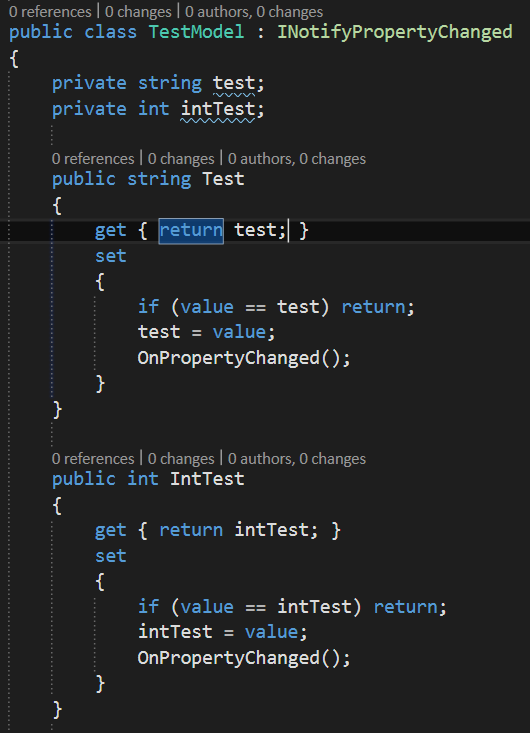
Kết quả:

Thật tuyệt phải ko?
1.4.8. Đổi tên class – method – Hàm, vân vân và vân vân
ReSharper hỗ trợ bạn đổi tên bất kỳ thứ gì, và tên được đổi đó sẽ được thay đổi ở tất cả các file có sử dụng nó. Giả sử class TestModel này được sử dụng ở 3 file, và bạn muốn đổi tên nó thành NotTestModel, thì cả 3 file kia sẽ được cập nhật tên mới.
Đưa con trỏ chuột vào tên class TestModel
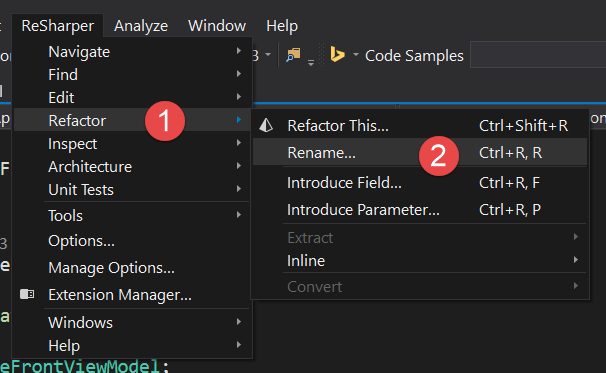
Chọn Menu ReSharper > Refactor > Rename…

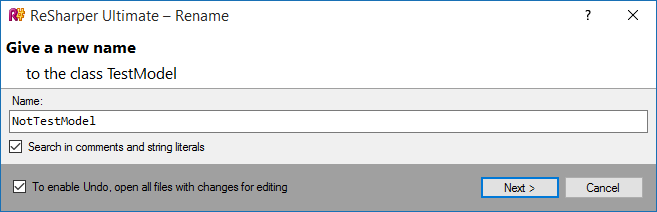
Một hộp thoại nhỏ hiện ra

Sửa tên lại. Nếu bạn muốn có tính năng Undo, tick chọn bên dưới rồi Next
1.4.9. Đưa string vào Resource
Bạn này làm app có Localization (aka: dịch các string trong app ra các ngôn ngữ khác nhau cho các thị trường khác nhau), hẳn là sẽ rất khổ sở khi phải đưa từng string từng string một vào Resource để dịch. Có bạn áp dụng phương pháp cuốn chiếu, làm tới đâu thêm string vào Resource tới đó. File Resource lúc nào cũng mở sẵn. Có bạn chọn cách làm xong app rồi mới đưa từng string một vào Resource bằng cách Copy > Paste rất thủ công
Và anh hùng ReSharper xuất hiện.
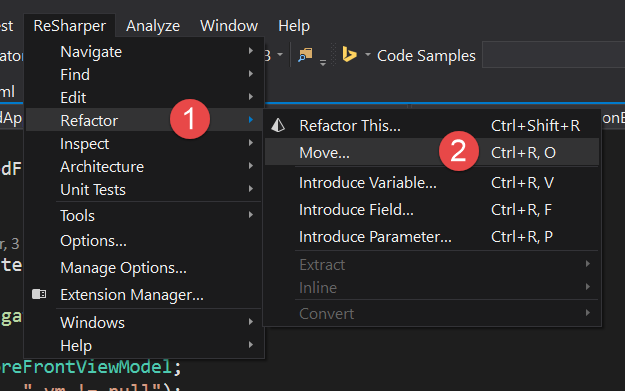
Để đưa một đoạn string vào Resource, bạn đưa con trỏ chuột vào string đó, chọn menu ReSharper > Refactor > Move…

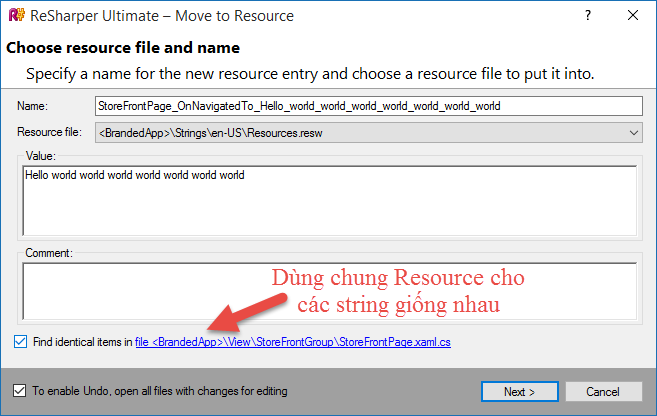
Một hộp thoại nhỏ hiện ra. Tại đây bạn có thể lựa chọn, thay đổi các thông số

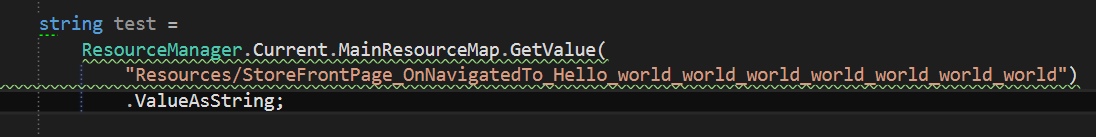
Nhấn Next và chiêm ngưỡng thành quả

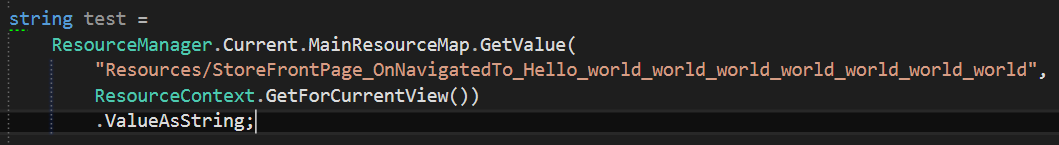
Tuy nhiên, Method GetValue này đã lỗi thời rồi, phải sửa nó một chút như hình sau

tính năng này cũng dùng được cho các đoạn string trong code XAML nhé
ReSharper còn hàng hàng tính năng khác chờ bạn khám phá
2. Super Power 2: XAML Styler
Có khi nào bạn cảm thấy khó chịu khi code giao diện bằng XAML, và các thuộc tính cứ nằm luôn tuồn trên một hàng, kéo wá kéo lại quá vất vả?
Có khi nào bạn nhìn đống code XAML, và chẳng biết phải tìm thuộc tính mình cần ở đâu?
XAML Styler đã đến. Và nó sẽ giúp bạn format code XAML tuyệt đẹp.
2.1. Cài đặt
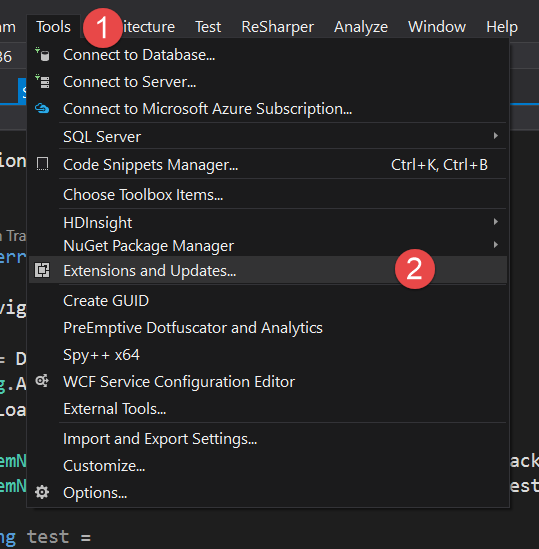
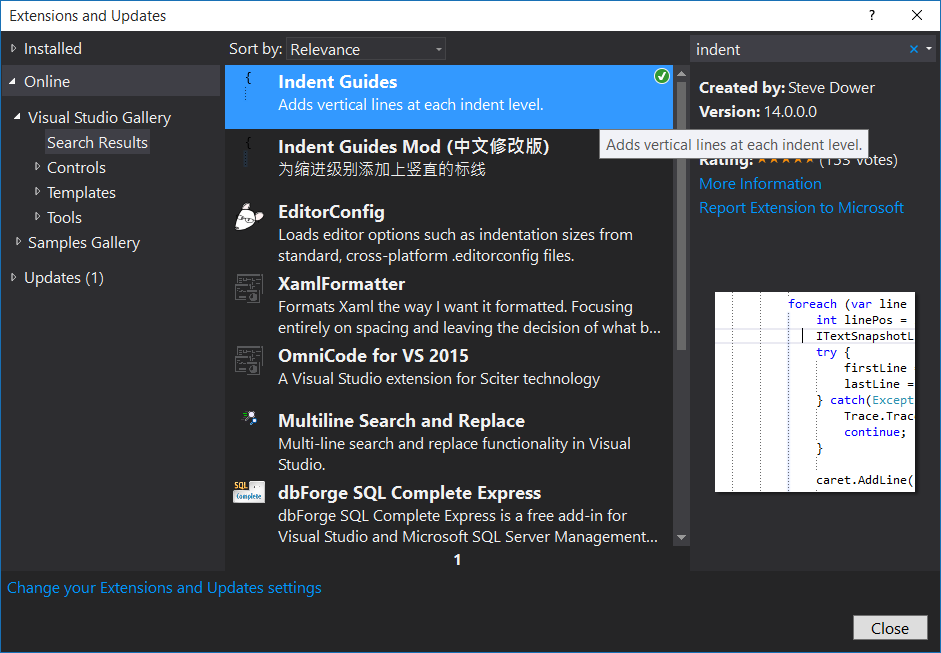
Vào Menu Tools > Extension and Updates…

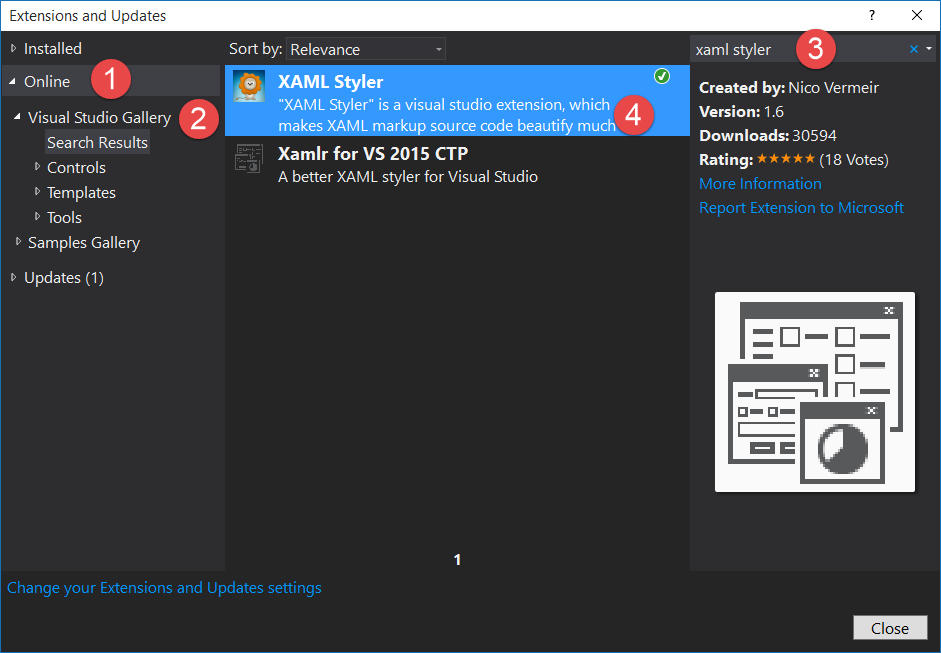
Tiếp tục chọn mục Online > Visual Studio Gallery > Nhập “XAML Styler” vào ô tìm kiếm và cài đặt XAML Styler

2.2. Thiết lập thuộc tính
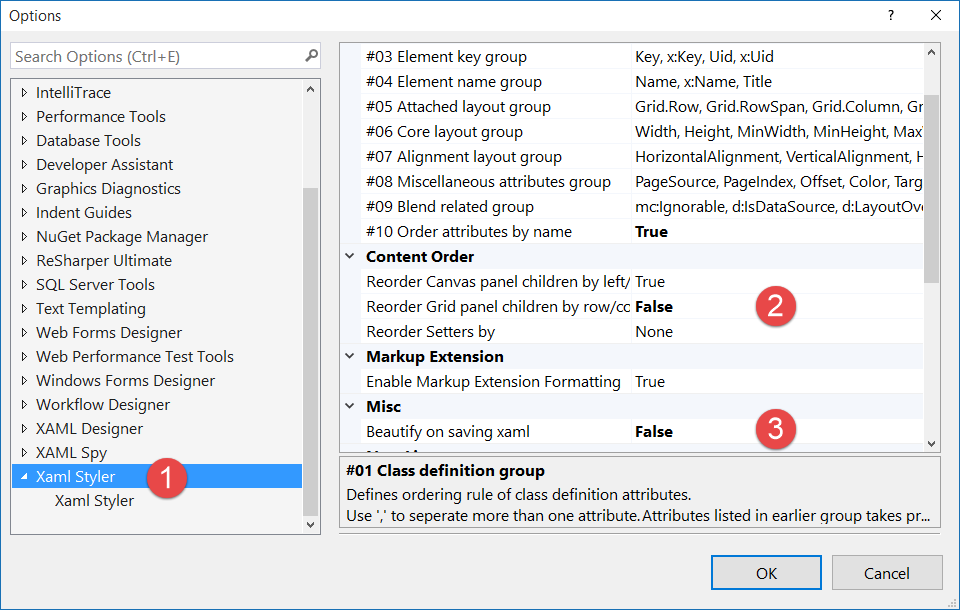
Vào menu Tools > Option > kéo xuống dưới cùng chọn XAML Styler
Chỉnh các thuộc tính như hình

Chắc các bạn thắc mắc tại sao lại phải chỉnh như vậy :3. Đó là theo kinh nghiệm cá nhân của mình để tăng hiệu suất và giảm sai sót thôi.
2.3. Sử dụng
Sử dụng rất đơn giản: bạn mở code XAML lên > click chuột phải > Format XAML
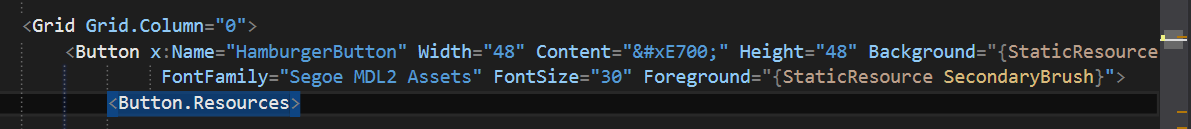
Before

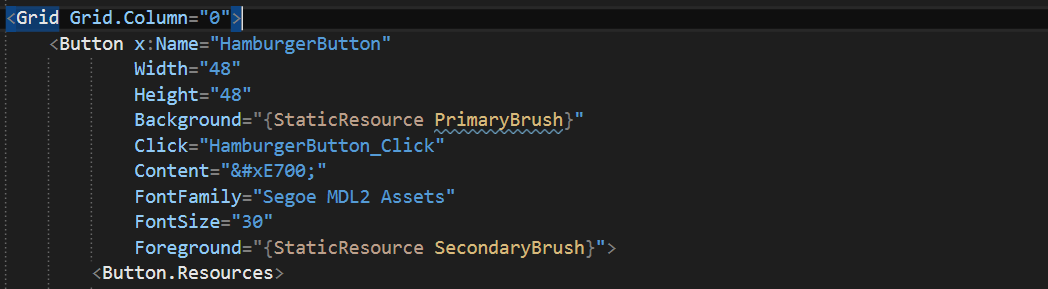
After

3. Super Power 3: Indent Guide và C# Outline
3.1. Indent Guide
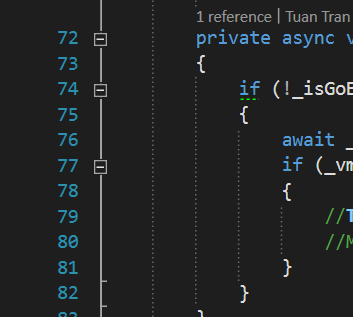
Qua hình chụp screenshot nãy giờ, chắc các bạn cũng thắc mắc các đường kẻ dọc trong screenshot có mà Visual Studio của bạn không có? Đó chính là Indent Guide Extension. Chức năng của nó rất đơn giản, vẽ ra các đường kẻ dọc để code bạn dễ nhìn hơn, canh theo đúng hàng đúng lối.

Ngay khi cài xong, khởi động lại Visual Studio, mở một Project bất kỳ và bạn sẽ thấy thành quả

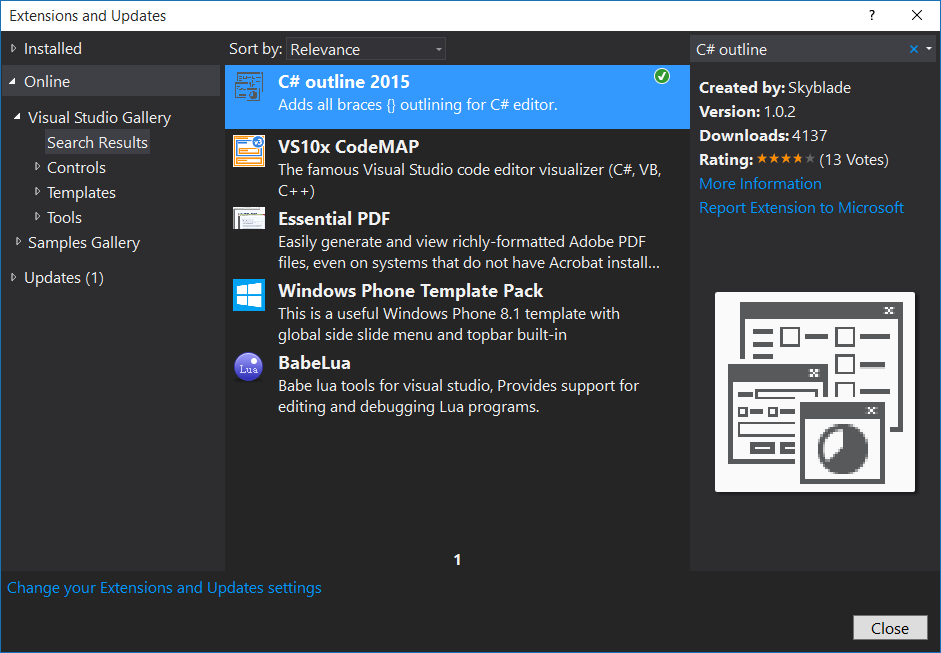
3.2. C# Outline
Nhìn hình trên, chắc bạn cũng thấy lạ là tại sao cấu trúc if cũng có một dấu “-“ nho nhỏ để đóng ra mở vô. Đó chính là khả năng của Extension C# Outline.
C# Outline giúp bạn tạo một code block ở mọi dấu ngoặc nhọn. Như vậy bạn có thể đóng mở tất cả các cấu trúc khác nhau như If then else, while do, switch case, vân vân và vân vân
tên chính thức của nó là C# outline 2015, dành cho Visual Studio 2015 nhé bạn

Hết gòi, hẹn gặp lại bạn ở bài sau